Recognizing Exactly How Graphic Overlays Job to Improve Your Imaginative Projects
Graphic overlays offer as a crucial component in the realm of creative tasks, improving both aesthetic interaction and audience engagement. The successful integration of these overlays calls for careful factor to consider of design principles and objectives.
What Are Graphic Overlays?
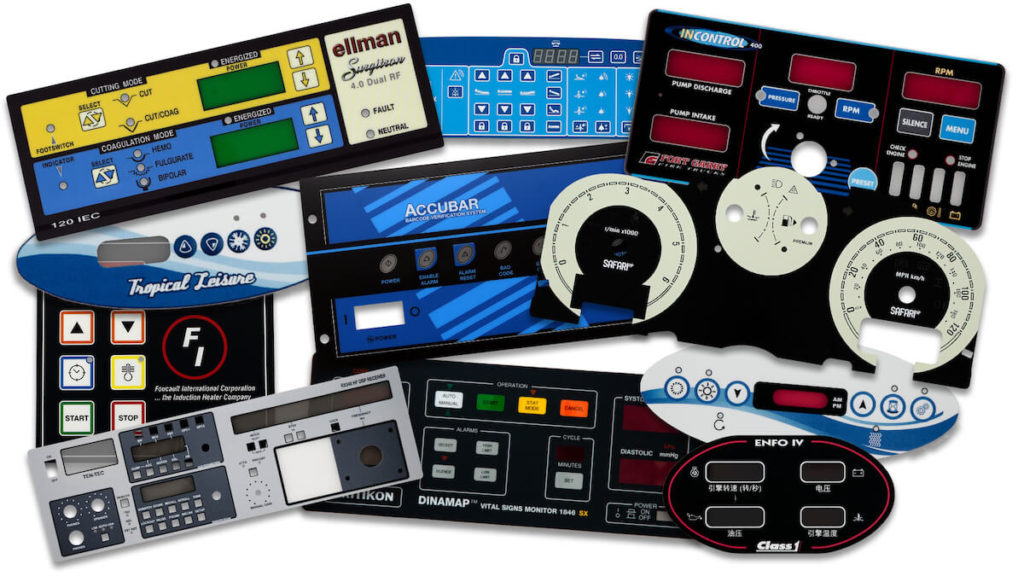
Graphic overlays are visual components that are put on top of a base image or user interface to enhance communication and user experience. They offer numerous objectives, consisting of supplying added info, directing user communication, and enhancing aesthetic appeal. Usual applications of graphic overlays can be found in electronic interfaces, advertising and marketing, and educational products.

Graphic overlays are often produced using design software, permitting designers to manipulate openness, color, and size to achieve the wanted effect. Understanding just how to efficiently execute graphic overlays is critical for developers aiming to raise their innovative projects.

Advantages of Utilizing Graphic Overlays
Using graphic overlays can significantly enhance the efficiency of visual interaction across various mediums. One of the main benefits is the capacity to convey complicated information succinctly. By layering graphics, message, and photos, overlays promote the discussion of data in an extra absorbable layout, making it much easier for target markets to understand crucial principles swiftly.
In addition, graphic overlays can enhance aesthetic allure, drawing focus to specific components within a style. This is especially advantageous in marketing and marketing, where capturing the customer's rate of interest is paramount. The calculated use shades, forms, and typography in overlays can produce a engaging and natural visual narrative, improving brand acknowledgment.
Furthermore, visuals overlays supply adaptability in layout. They enable developers to adapt content for various systems without going back to square one, making certain uniformity throughout various channels. This flexibility is important in today's electronic landscape, where content has to be optimized for diverse devices and formats.
Kinds of Graphic Overlays
When taking into consideration the various sorts of visuals overlays, it is important to identify their diverse applications throughout various sectors. Graphic overlays can be classified primarily into 3 kinds: useful, ornamental, and informational.
Practical overlays are developed to boost the usability of an item. Frequently located in digital gadgets, these overlays frequently provide responsive feedback with increased find this buttons or distinctive surface areas, enhancing customer communication. They can also act as a safety layer, securing the underlying elements from wear and tear.
Ornamental overlays concentrate on aesthetic improvement, permitting brands to express their identity via vibrant styles and custom graphics. These overlays prevail in packaging, advertising, and point-of-sale products, where aesthetic charm is critical for attracting consumers.
Educational overlays, on the other hand, are utilized to communicate important information or guidelines. They can be seen in applications such as signs, individual handbooks, and instructional graphics, where clarity and readability are paramount.
Each kind of graphic overlay offers a special objective, adding to the general efficiency of innovative jobs while addressing certain requirements within different markets. Understanding these differences is vital for choosing the best overlay for your task.
Ideal Practices for Execution
To ensure the effective implementation of visuals overlays, it is critical to establish a clear understanding of the Discover More Here job's goals and the specific requirements of the end-users. Begin by conducting complete study to determine the target audience and their choices, as this will certainly notify design selections and performance.
Next, develop an in-depth plan that details the overlay's purpose, design, and assimilation process. This plan must include interface factors to consider, guaranteeing that overlays boost rather than obstruct the individual experience - Graphic Overlays. Maintain and think about the visual hierarchy consistency in layout elements, such as shade font styles, systems, and symbols, to promote brand name comprehensibility
Testing is important; gather feedback from a representative example of customers to recognize potential issues and areas for renovation. Iterate on the style based upon individual input and efficiency information. Furthermore, guarantee compatibility throughout different gadgets and platforms to make best use of accessibility.
Tools for Producing Overlays
Creating efficient visuals overlays calls for the right tools to convert style ideas into useful applications. Various software application and systems are available, each customized to specific needs and ability levels.
Adobe Photoshop and Illustrator are sector standards, offering comprehensive capacities for developing and manipulating overlays. These devices provide advanced attributes such as layer management, mixing settings, and vector graphics, enabling designers to produce complex and high-grade overlays.
For those seeking an extra easy to use strategy, Canva and Figma are exceptional choices (Graphic Overlays). Canva's user-friendly user interface permits users to develop overlays rapidly making use of pre-designed templates, while Figma helps with collaborative design in real-time, making it ideal for groups
Furthermore, open-source choices like GIMP and Inkscape give durable capabilities without the connected prices of proprietary software application. These devices permit versatility in read this style and can suit numerous documents formats, guaranteeing compatibility across different systems.

Final Thought
In verdict, visuals overlays offer as powerful tools for improving creative jobs by giving visual clearness, visual allure, and brand name uniformity. By comprehending the fundamental concepts and advantages associated with visuals overlays, makers can considerably enhance the quality and efficiency of their aesthetic interactions.
Graphic overlays serve as a pivotal component in the world of imaginative jobs, improving both visual interaction and audience involvement.Graphic overlays are commonly created utilizing design software, allowing developers to control size, shade, and openness to accomplish the wanted impact.Additionally, graphic overlays can enhance aesthetic allure, attracting focus to specific aspects within a layout.In addition, visuals overlays give adaptability in style.In conclusion, visuals overlays offer as effective tools for enhancing creative projects by offering aesthetic clearness, aesthetic appeal, and brand consistency.